

Através da guia Layout é possível configurar a disposição dos itens na página inicial, para isso alterando os campos e opções a seguir:
As dimensões das imagens de Conteúdos, Destaques e Certificados podem ser alteradas nessa guia, sendo possível modificar a Largura e Altura de cada um desses tipos da imagens.
Caso seja necessário apresentar o calendário de atividades na página inicial selecione a opção Exibir calendário de atividades na home.
A seção de novidades também pode ser configurada. Escolha a quantidade de novidades a serem apresentadas na página inicial através do campo Quantidade de itens do bloco de novidades.
Nessa guia é possível configurar o layout da página inicial, para isso modificando o formato do carrossel, do painel do usuário e da página inicial em si.
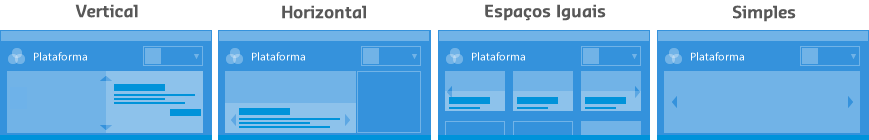
Formato do carrossel da home
Indique nessa seção como o carrossel de destaques será apresentado, sendo possível as apresentá-lo de quatro maneiras: Vertical, Horizontal, Espaços Iguais, Simples. As maneiras Horizontal e Simples funcionam da mesma maneira, deslizando na horizontal , sendo que a primeira deixa um espaço livre ao lado à direita. Já na opção Espaços Iguais os destaques também se movimentam de maneira horizontal, mas dessa vez com múltiplos destaques ao invés de um só. A maneira Vertical exibe os destaques um a um deslizando verticalmente.

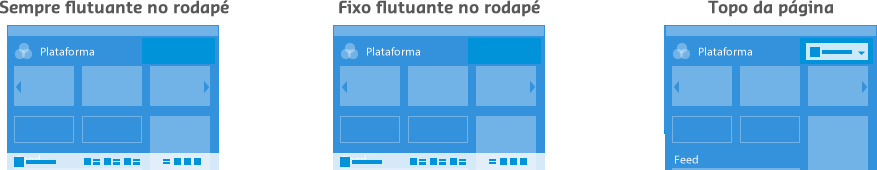
Formato do painel do usuário
O painel do usuário pode ser disposto de três maneiras diferentes: Sempre flutuante no rodapé, Fixo flutuante no rodapé e Topo da página. Nas duas primeiras maneiras, o painel tem a mesma aparência, sendo que o primeiro acompanha a rolagem da página, enquanto o segundo continua fixo. A terceira maneira mostra o painel fixo no topo da página.

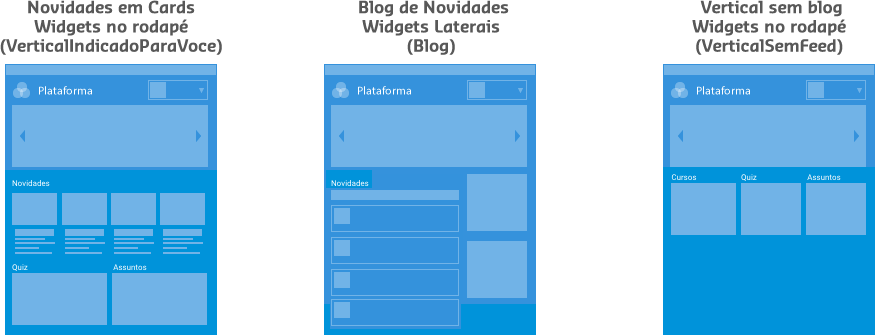
Posicionamento e formato da Home
O formato da página home diz respeito à posição dos widgets e do bloco de novidades. Assim como os nomes sugerem, os layouts disponíveis são: Novidades em Cards e Widgets no rodapé, Blog de Novidades e Widgets Laterais, e Vertical sem blog e Widgets no rodapé.

Para concluir clique em
 .
.

